728x90
반응형
로그인 페이지 숨기 체크박스 구현 모습


간단한 로그인 폼
php
<form method="POST" action="../MainPage.php">
<p>
<div class="input-wrap">
<div class="login-img">𖠌</div>
<input type="text" name="Login_id" required />
</div>
<p>
<p>
<div class="input-wrap">
<div class="login-img">🔓︎</div>
<input id="pass" type="password" name="Login_pw" required />
</div>
<p>
<p>
<div class="input-wrap2">
<div>
<input type="checkbox" id="visible" name="visible" onchange="VisiblePassword(event)">
비밀번호 표시
</div>
<input id="submit" type="submit" value="로그인">
</div>
</p>
<div class="user-add">
<div> 회원가입은 <a href="UserAddPage.php">여기</a>서 할 수 있습니다.</div>
<img src="../../img/sejongwhite.png" alt="LogoImg">
</div>
</form>
js파일 구현
javascript
function VisiblePassword(event){
let passwordField = document.getElementById("pass");
if (event.target.checked) {
passwordField.type = "text";
} else {
passwordField.type = "password";
}
}
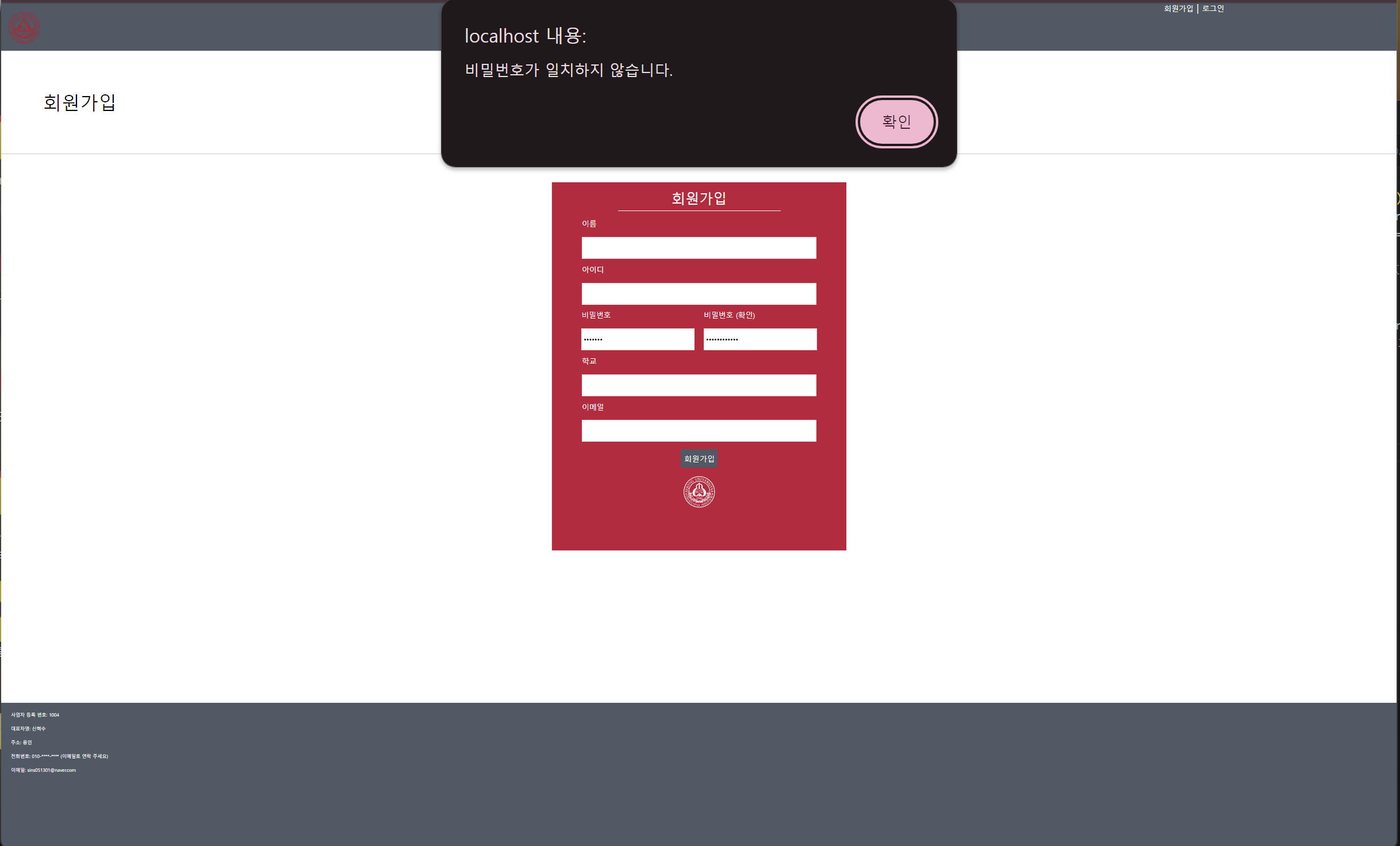
회원가입 페이지 비밀번호 확인 구현 모습

간단한 회원 가입 폼
php
<form method="POST" action="">
<div class="input-wrap">
이름
<input type="text" name="Login_name" required />
</div>
<div class="input-wrap">
아이디
<input type="text" name="Login_id" required />
</div>
<div class="input-wrap2">
<div class="pass-wrap">
비밀번호
<input id="Login_pw" type="password" name="Login_pw" required />
</div>
<div class="pass-wrap">
비밀번호 (확인)
<input id="Login_pw_confirm" type="password" name="Login_pw_confirm" required />
</div>
</div>
<div class=" input-wrap">
학교
<input type="text" name="User_university" required />
</div>
<div class="input-wrap">
이메일
<input type="text" name="Login_email" required />
</div>
<input id="submit" type="submit" name="submit" value="회원가입" onclick="CheckPassword()">
</form>
js파일 구현
javascript
function CheckPassword() {
let password = document.getElementById("Login_pw").value;
let confirm_password = document.getElementById("Login_pw_confirm").value;
if (password.length < 6) {
alert("비밀번호는 6자 이상이어야 합니다.");
return false;
}
if (password != confirm_password) {
alert("비밀번호가 일치하지 않습니다.");
return false;
} else {
return true;
}
}
반응형
'프로젝트 > php 미니 프로젝트' 카테고리의 다른 글
| [php][미니 개발자 소통 커뮤니티] 최종 (0) | 2024.05.26 |
|---|---|
| [php] 공부 정리 게시물 올리기 (0) | 2024.05.25 |
| [php] 게시판을 만들고 댓글 기능까지 구현해보자 (0) | 2024.05.16 |
| [php] 투두리스트 데이터를 추가해보자 (0) | 2024.05.15 |



