목차
JSON과 JavaScript의 차이
JSON은 일반 JavaScript처럼 보이지만 JSON을 텍스트 파일과 유사한 데이터 형식으로 이해하는 것이 좋다. JSON이 JavaScript와 매우 비슷해 보이는 이유는 JSON은 JavaScript 문법에서 영감을 받아 만들어졌기 때문이다.
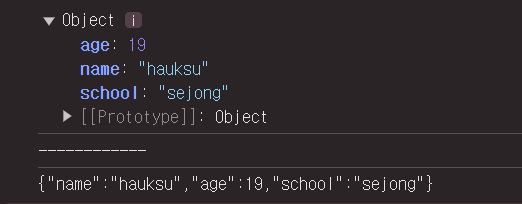
다음 코드를 실행해보면 json과 자바스크립트 객체의 차이를 볼 수 있다.
const arr = {
name: "hauksu",
age: 19,
school: 'sejong',
};
function Practice() {
console.log(arr);
console.log("------------");
console.log(JSON.stringify(arr));
return <></>;
}
export default Practice;

그렇다면 통신을 해서 이 데이터를 가져왔다고 가정하면 우리는 이 데이터를 어떻게 쓰면 좋을까?
바로 파싱을 하는 것이다.
파싱이란 주어진 데이터를 구문 분석하여 의미있는 구조로 변환하는 과정으로
특정 데이터 형식을 인식하고 추출하기 위해 데이터를 분석하고 해석하는 것이다.
우리가 하고자 하는 것은 JSON파싱으로 JSON 문자열을 파싱하여 JavaScript 객체로 변환하는 것을 말한다.
const arr = {
name: "hauksu",
age: 19,
school: "sejong",
};
function Practice() {
const jsonData = JSON.stringify(arr);
console.log(jsonData);
console.log("------------");
console.log(JSON.parse(jsonData));
return <></>;
}
export default Practice;

에러 핸들링을 하거나 비동기 통신을 하게 되면 error객체와 response객체를 만나게 되는데 자세히 알아보자
throw와 return 의 차이
- throw: 예외를 발생시켜 코드의 비정상적인 흐름을 나타냅니다.
- return: 함수의 실행을 종료하고 값을 반환합니다.
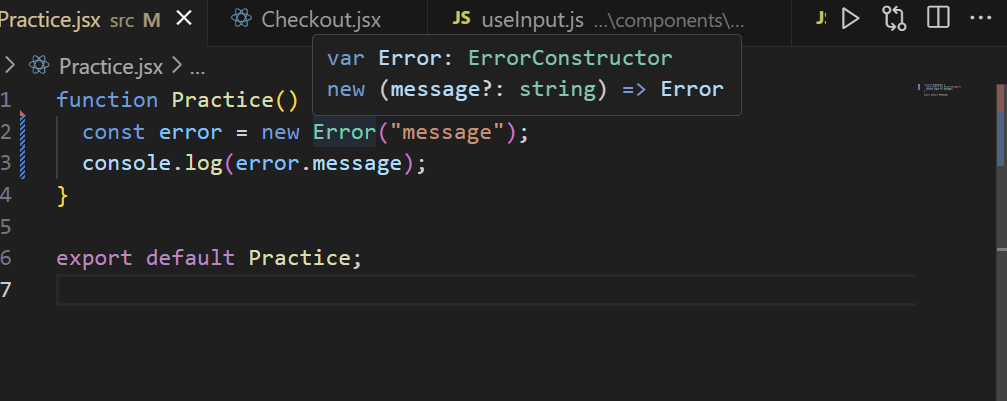
Error 객체
function Practice() {
throw new Error("message");
}
export default Practice;

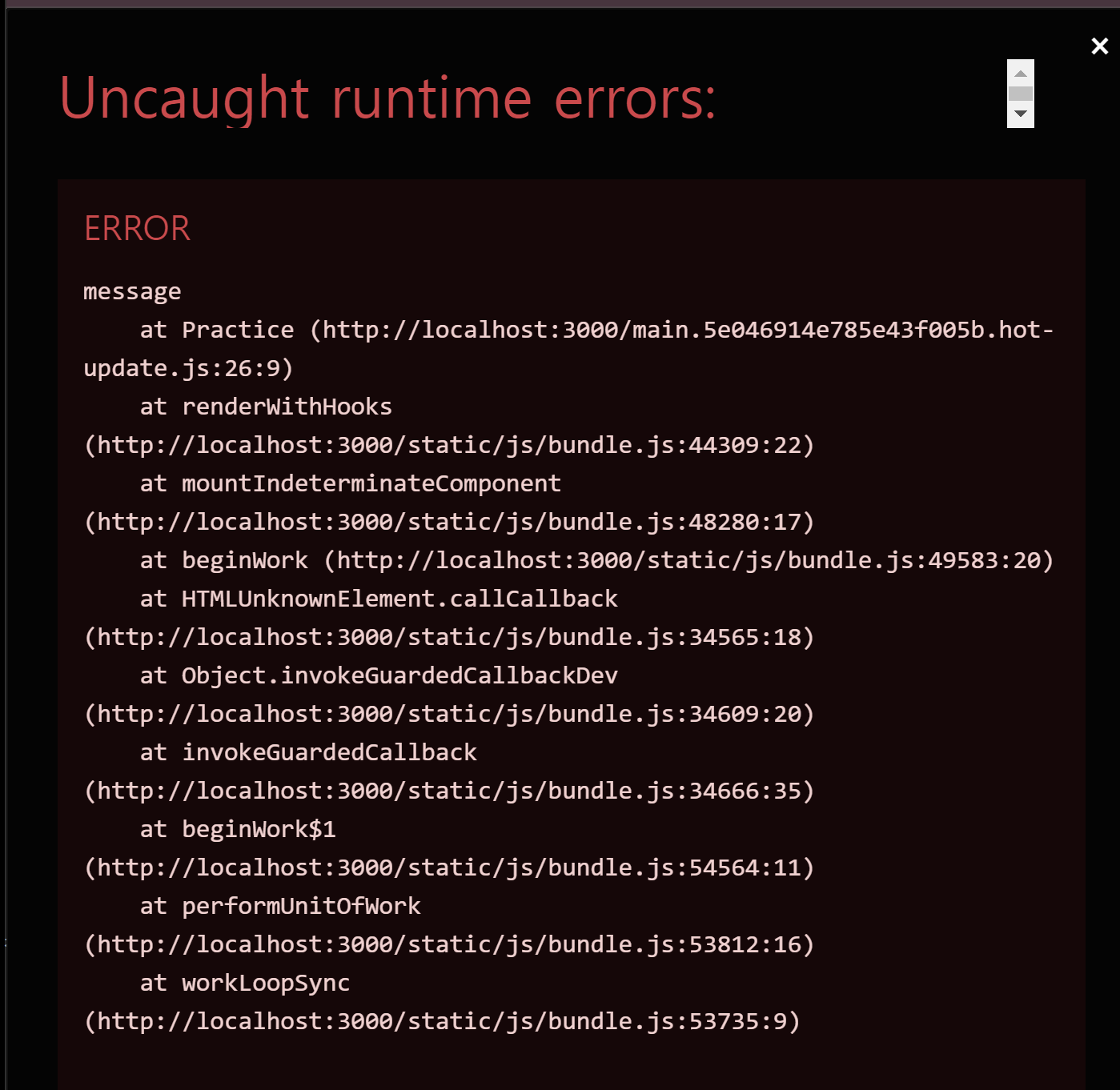
throw를 하면 다음과 같이 예외가 발생된다.

Error객체 위에 가져다보면 객체구조가 보이는데 message를 객체로 가진 것을 볼 수 있다.

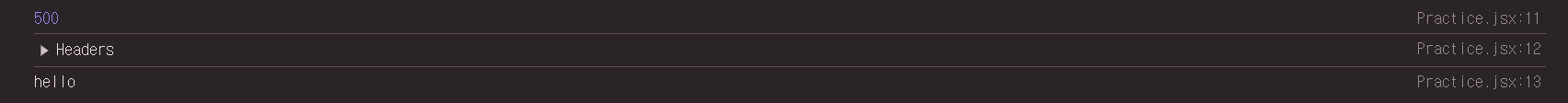
코드를 실행해보면 콘솔에 message가 찍히는 것을 볼 수 있다.
Response 객체
아래와 같이 response는 응답상태, 형식을 알려주는 header, 데이터를 담는 body등 여러가지를 객체로 가진다.
json형식으로 받은 데이터는 프로미스를 반환하므로 await를 통해 비동기적으로 실행해 주어야 한다.
json형식의 데이터
import { useEffect } from "react";
function Practice() {
const response = new Response(JSON.stringify({ message: "hello" }), {
status: 500,
headers: { "Content-Type": "application/json" },
});
async function fetch() {
//json()은 보통 json을 자바스크립트 객체로 파싱해주는 역할을 한다.
const responseData = await response.json();
console.log(response.status);
console.log(response.headers);
console.log(responseData.message);
}
useEffect(() => {
fetch();
}, []);
return <></>;
}
export default Practice;

Response는 객체를 직접 받아들일 수 없고,
대신 JSON 문자열, 텍스트 문자열, 또는 다른 읽을 수 있는 데이터 유형이어야 한다.
따라서 아래 코드는 정상적으로 작동하지 않는다.
text형식의 데이터
import { useEffect } from "react";
function Practice() {
const response = new Response(
{ message: "hello" },
{
status: 500,
headers: { "Content-Type": "text/plain" },
}
);
function fetch() {
const responseData = response;
console.log(response.status);
console.log(response.headers);
console.log(responseData.message);
}
useEffect(() => {
fetch();
}, []);
return <></>;
}
export default Practice;
따라서 text형식을 한다고 하면 다음과 같이 해야한다.
text형식으로 받은 데이터는 프로미스를 반환하므로 await를 통해 비동기적으로 실행해 주어야 한다.
import { useEffect } from "react";
function Practice() {
const response = new Response("hello", {
status: 500,
headers: { "Content-Type": "text/plain" },
});
async function fetch() {
const responseData = await response.text();
console.log(response.status);
console.log(response.headers);
console.log(responseData);
}
useEffect(() => {
fetch();
}, []);
return <></>;
}
export default Practice;

통신을 하면서 막연하게 header 넣고 데이터 받고 변환했는데 확실한 이해가 중요한 것 같다..
'코딩 정보 > React' 카테고리의 다른 글
| [React][Router] 라우터 활용을 통한 비동기 통신 (하) (2) | 2024.08.22 |
|---|---|
| [React][Router] 라우터 활용을 통한 비동기 통신 (상) (0) | 2024.08.22 |
| [React] 라우터의 개념과 활용 방법에 대해 알아보자 (1) | 2024.08.16 |
| [React] 리덕스의 개념과 활용 방법에 대해 알아보자 (0) | 2024.08.11 |
| [React] useEffect와 관련되어 순차적으로 에러 핸들링 해보기 (1) | 2024.08.10 |



