목차
vite기반 프로젝트 시작하기
나는 vite 기반으로 프로젝트를 하고자 한다.
vite에 알고 싶다면?
참고
https://analogcode.tistory.com/39
[Vue + Vite] 근데 Vite는 뭔가요?
Vue 3로 오면서 Vue 프로젝트를 만들면 Vite 기반으로 빌드설정이 이루어지게 된다. Vite는 기존의 Vue CLI를 대체하기 위한 툴이다. Vite를 이용하여 Vue 프로젝트의 스캐폴딩을 만든다라고 보면 된다.
analogcode.tistory.com
다음 명령어를 실행 해주자
$ npm create vite@latest
다음 창에서 리액트를 선택해 주자

그후 자바스크립와 타입스크립트 중 선호하는 것을 고르자
eslint 설정하기
참고
ESLint & Prettier, Airbnb Style Guide로 설정하기
코드의 가독성을 높혀주고 에러나 컨벤션에 관한 경고 해주는 유명한 툴이 있는데바로 ESLint와 Prettier입니다. 매번 멘토님의 블로그를 보고 설치하고 설정하고 사용하던 ESLint와 Prettier를 가장 유
velog.io
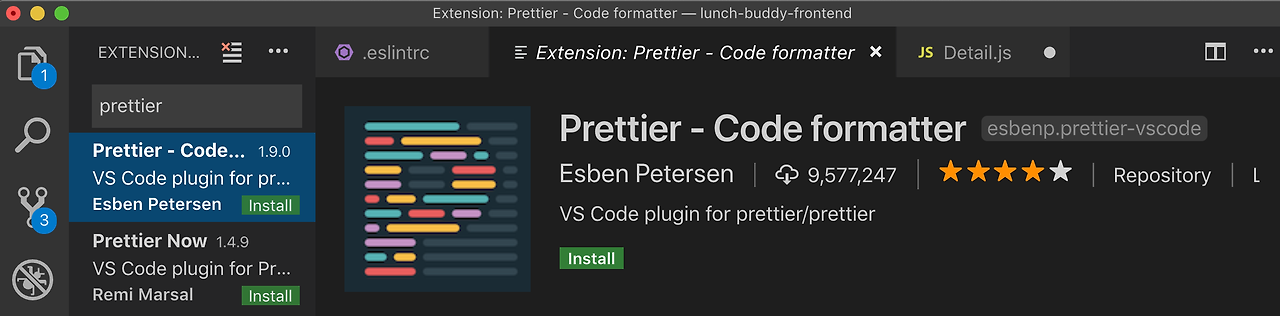
일단 아래 두개부터 깔자


위에 두개를 간단하게 설명하면
"eslint는 코드 퀄리티를 보장하도록 도와주고, prettier는 코드 스타일을 깔끔하게 혹은 통일되도록 도와준다."
즉 여러 방식의 코드 작성법이 있는데, 이러한 방식을 일관성 있는 방식으로 구현할 수 있도록 잡아주는 것이 eslint가 하는 역할이고 prettier는 eslint처럼 '코드 구현 방식'이 아닌, 줄 바꿈, 공백, 들여 쓰기 등 에디터에서 '텍스트'를 일관되게 작성되도록 도와주는 것이다.
다음 명령어를 통해 eslint의 필수 설치 패키지들이 잘 깔렸는지 확인 해보자
npm info "eslint-config-airbnb@latest" peerDependencies
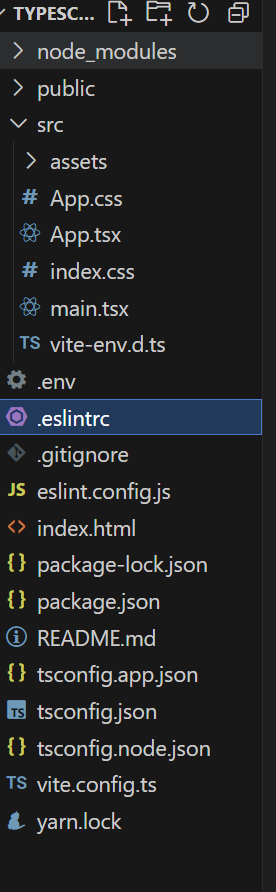
우리는 바이트로 빌딩을 했기 때문에 이미 eslint.config.js가 존재해서 .eslintrc를 안만들어주어도 된다.

아래와 같이 extends만 바꾸어 주자
그렇게 하면 eslint와 중복되는 규칙을 prettier 쪽에서 알아서 꺼주는 역할을 한다고 한다.
import js from "@eslint/js";
import globals from "globals";
import reactHooks from "eslint-plugin-react-hooks";
import reactRefresh from "eslint-plugin-react-refresh";
import tseslint from "typescript-eslint";
export default tseslint.config(
{ ignores: ["dist"] },
{
extends: ["eslint:recommended", "plugin:@typescript-eslint/recommended"],
files: ["**/*.{ts,tsx}"],
languageOptions: {
ecmaVersion: 2020,
globals: globals.browser,
},
plugins: {
"react-hooks": reactHooks,
"react-refresh": reactRefresh,
},
rules: {
...reactHooks.configs.recommended.rules,
"react-refresh/only-export-components": [
"warn",
{ allowConstantExport: true },
],
},
}
);
폴더 구조 만들기
참고
[React] 리액트의 폴더 구조
프로젝트를 진행하다 보면 크기가 커질수록 관리해야할 파일은 늘어나고 이에 따라 각 파일들을 용도에 맞게 분류해야할 필요가 생깁니다.
velog.io
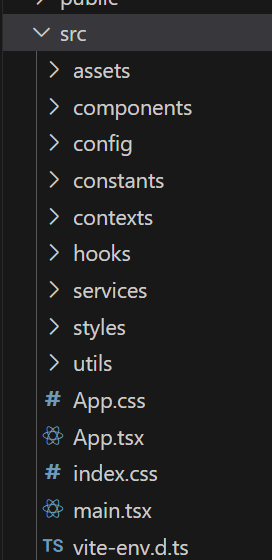
아래와 같이 폴더 구조를 만들어 주자

간단하게 설명하면 다음과 같다.
- components
재사용 가능한 컴포넌트들이 위치하는 폴더입니다.
컴포넌트는 매우 많아질 수 있기 때문에 이 폴더 내부에서 하위폴더로 추가로 분류하는 경우가 많습니다. - assets
이미지 혹은 폰트와 같은 파일들이 저장되는 폴더입니다.
이미지와 같은 파일들을 public에 직접 넣는 경우도 있는데 둘의 차이는 컴파일시에 필요한지 여부입니다.
파비콘과 같이 index.html내부에서 직접 사용하여 컴파일 단계에서 필요하지 않은 파일들은 public에
반면, 컴포넌트 내부에서 사용하는 이미지 파일인 경우 이 assets 폴더에 위치시켜야 합니다. - hooks (= hoc)
커스텀 훅이 위치하는 폴더입니다. - pages
react router등을 이용하여 라우팅을 적용할 때 페이지 컴포넌트를 이 폴더에 위치시킵니다. - constants
공통적으로 사용되는 상수들을 정의한 파일들이 위치하는 폴더입니다. - config
config 파일이 많지 않은 경우 보통 최상위에 위치시켜놓지만 여러개의 config 파일이 있을 경우 폴더로 분리하기도 합니다. - styles
css 파일들이 포함되는 폴더입니다. - services (= api)
보통 api관련 로직의 모듈 파일이 위치하며 auth와 같이 인증과 관련된 파일이 포함되기도 합니다.
- utils
정규표현식 패턴이나 공통함수 등 공통으로 사용하는 유틸 파일들이 위치하는 폴더입니다. - contexts
contextAPI를 사용할 때 관련 파일들이 위치하는곳으로 상태관리를 위해 contextAPI 대신 redux를 사용 할 경우 폴더 이름을 store로 사용하기도 합니다.
.env 파일로 환경 변수 관리 하기
환경 변수란 컴퓨터 시스템에서 프로그램이 실행될 때 동작을 제어하거나 설정하기 위해 사용되는 값들의 모임으로 개발 환경에서의 환경 변수로는 API Key, 비밀키, 서버 URL, DB URL, DB Password 등이 있다.
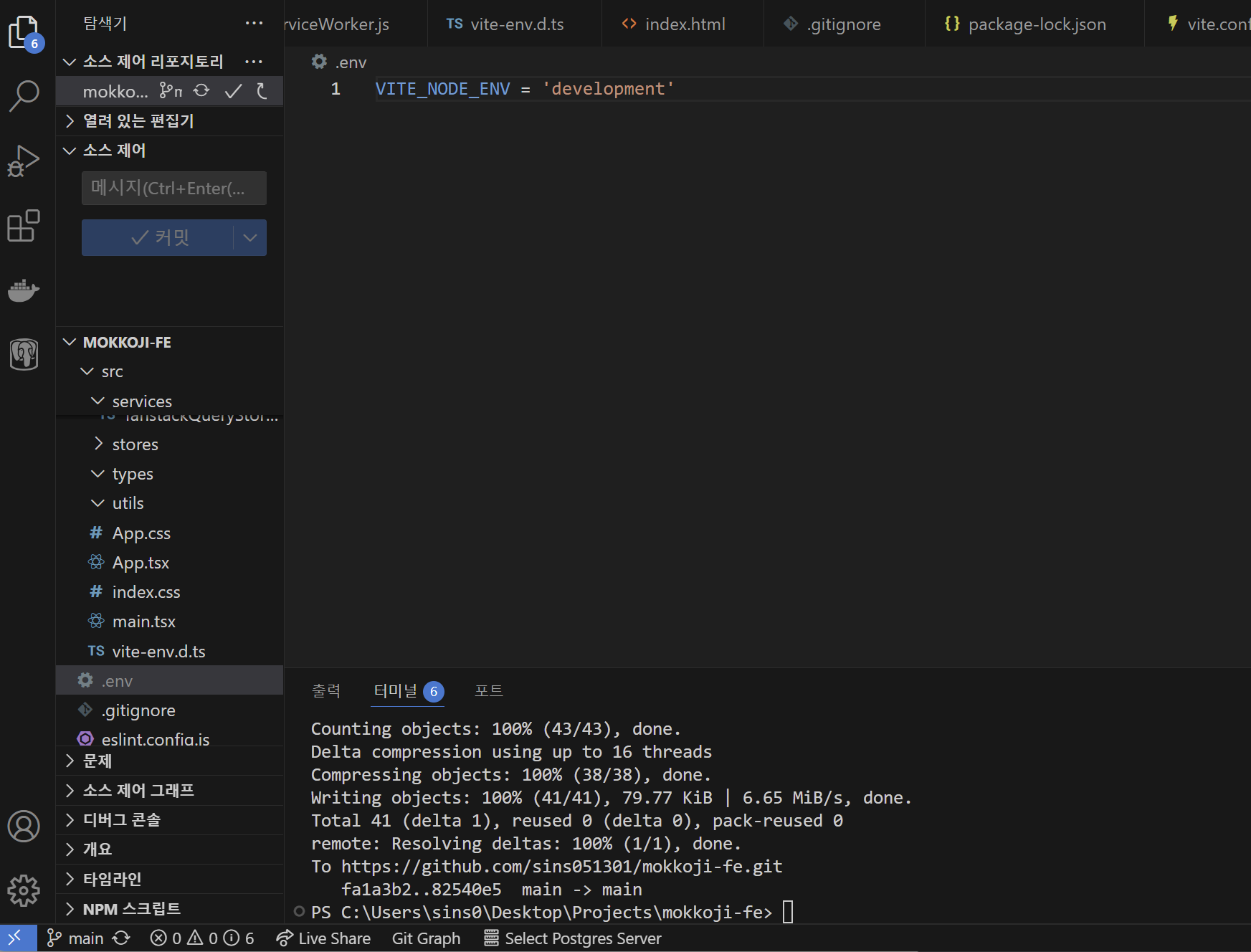
1. env파일 만들기
아래와 같이 만들어주고 다음과 같이 저장해서 변수로 꺼내 쓸 수 있다.
이때 vite는 변수명은 VITE로 시작해 주어야 한다.

2. gitignore에 추가하기
꼭 .gitignore 파일에 .env를 작성해야 깃허브에 업로드되지 않는다.

vite-env.d.ts
이 파일에 다음과 같이 작성해 주어야 한다.
interface ImportMeta {
readonly env: ImportMetaEnv;
}
import.meta.env로 불러서 사용 가능하다.
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App.tsx";
import { worker } from "./mocks/browsers.ts";
async function enableMocking() {
if (import.meta.env.VITE_NODE_ENV !== "development") {
return;
}
return worker.start();
}
enableMocking().then(() => {
createRoot(document.getElementById("root")!).render(
<StrictMode>
<App />
</StrictMode>
);
});
그 외 패키지 관리자 설정
yarn과 pnpm 등 여러개가 있으니 원하는 걸로 쓰면 된다.
yarn을 쓰고자 하면 다음과 같이 하자
$ npm install yarn
$ yarn init
//패키지 설치 시
yarn add 패키지명
//패키지 삭제
yarn remove 패키지명
//개발 전용으로 설치 시
yarn add -D 패키지명
이후 완성한 미니 로그인 crud 프로젝트
https://github.com/sins051301/CertificationPractice
GitHub - sins051301/CertificationPractice
Contribute to sins051301/CertificationPractice development by creating an account on GitHub.
github.com
'코딩 정보 > React' 카테고리의 다른 글
| [React] Unit Test 에 대해 알아보자 (0) | 2024.08.30 |
|---|---|
| [React][TypeScript] 타입스크립트에 대해 알아보자 (1) | 2024.08.28 |
| [React][React-Query] React-Query를 통해 fallback을 구현해 보자 (0) | 2024.08.27 |
| [React][React Pattern] 컴파운드 컴포넌트에 대해 알아보자 (0) | 2024.08.26 |
| [React][Tanstack Query] 개념과 활용 방법에 대해 알아보자 (0) | 2024.08.26 |



