목차
NodeJs의 정의
Node.js는 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임으로 Node.js는 이벤트 기반, 논블로킹 I/O모델을 사용해 가볍고 효율적이다.

V8 JavaScript 엔진
컴파일 언어와 인터프리터 언어의 두가지 방식의 장점을 가져온 가상 머신형식의 자바스크립트 엔진이다.
자주 실행하는 코드는 머신 코드로 자주 실행하지 않는 코드는 바이트 코드로 하여 컴파일과 실행속도를 높인다.
싱글스레드 작동 방식
싱글스레드 기반의 이벤트 루프가 io요청이 있는 경우 스레드 풀에 저장해 놓고 처리하면 다시 돌려주는 방식으로 작동한다. 이때 워커 스레드는 멀티 스레드이다.
이벤트 루프
Event Queue에 저장된 I/O 작업 결과를 처리하고, 다음 작업을 수행하도록 하는 관리자이다.
이벤트 큐
비동기 I/O 작업 결과를 저장하고 처리하기 위한 자료구조이다.
워커 스레드
CPU 집약적 작업을 처리하기 위한 멀티 스레드이다.
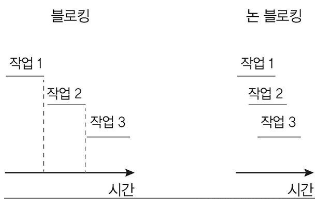
논블로킹 IO 모델

이전 작업이 완료될 때까지 멈추지 않고 다음 작업을 수행하는 모델을 말한다.
논블로킹은 비동기와 약간 다른 개념이니 헷갈리지 말자
👩💻 완벽히 이해하는 동기/비동기 & 블로킹/논블로킹
동기/비동기 & 블로킹/논블록킹 프로그래밍에서 웹 서버 혹은 입출력(I/O)을 다루다 보면 동기/비동기 & 블로킹/논블로킹 이러한 용어들을 접해본 경험이 한번 쯤은 있을 것이다. 대부분 사람들은
inpa.tistory.com
NodeJs와 유사한 브라우저 내부

간단한 동작 과정은 다음과 같다 자바스크립트의 setTimeOut, fetch와 같은 비동기 js를 브라우저 web API에게 맡기고
작업이 끝난 결과를 콜백 함수 형태로 큐에 넣고 처리 준비가 되면 호출 스택에 넣어 작업을 마무리 한다.
대표적인 예제
console.log("Start"); // 1. 호출 스택에 추가되어 실행
setTimeout(function() {
console.log("Timeout callback"); // 3. Web API에서 처리 후 콜백 큐에 추가
}, 1000);
console.log("End"); // 2. 호출 스택에 추가되어 실행
// 4. 1초 후, 콜백 큐에서 호출 스택으로 이동하여 실행
그렇다면 둘의 차이는 무엇이 있을까?
웹브라우저 Web API vs Node.js의 Web API
Node.js: Timer API가 타이머 완료 이벤트를 발생시키고, 이벤트 루프가 이를 감지하여 Task Queue에 콜백함수를 추가한다.
웹브라우저: Timer API가 스스로 Task Queue에 콜백 함수를 추가한다.
참고
🔄 자바스크립트 이벤트 루프 동작 구조 & 원리 끝판왕
자바스크립트 비동기와 이벤트 루프 브라우저의 멀티 스레드로 작업을 동시에 Javascript는 싱글 스레드 언어라고 들어본 적이 있을 것이다. '싱글' 스레드라 한 번에 하나의 작업만 수행이 가능하
inpa.tistory.com
'CS' 카테고리의 다른 글
| [NodeJs] os 관점에서 더 자세히 알아보자 (0) | 2025.04.05 |
|---|---|
| Restful한 api는 무엇일까 (0) | 2025.04.02 |
| [Cs] 파일 업로드에 대해 자세히 알아보자 (0) | 2025.02.05 |
| 웹 서버와 WAS의 차이를 살펴보자 (0) | 2024.11.17 |
| 소프트웨어 개발 방법론 (1) | 2024.11.17 |



