728x90
반응형
목차
get을 이용한 params 방식
const express = require("express");
const app = express();
const cors = require("cors");
app.use(cors());
const port = 3000;
app.get("/user/:id", (req, res) =>{
const q = req.params;
console.log(q.id);
})
app.listen(port, ()=>{
console.log(`listening port${port}`)
}); //로컬 호스트 3000번을 듣고 있다

get을 이용한 query 방식
const express = require("express");
const app = express();
const cors = require("cors");
app.use(cors());
const port = 3000;
app.get("/user/:id", (req, res) =>{
const q = req.query;
console.log(q);
console.log(q.name);
console.log(q.age);
})
app.listen(port, ()=>{
console.log(`listening port${port}`)
}); //로컬 호스트 3000번을 듣고 있다


if문과 params를 이용한 동물소리 api서버
const express = require("express");
const app = express();
const cors = require("cors");
app.use(cors());
const port = 3000;
app.get("/sound/:name", function (req, res) { //주소창을 이용해 입력받는 방식: get
//요청 정보와 응답 정보
const { name } = req.params;
if (name == "dog") {
res.json({ sound: "멍멍" });
} else if (name == "cat") {
res.json({ sound: "냐옹" });
} else if (name == "pig") {
res.json({ sound: "꿀꿀" });
} else {
res.json({ sound: "none" });
}
});
app.listen(port, ()=>{
console.log(`listening port${port}`)
}); //로컬 호스트 3000번을 듣고 있다


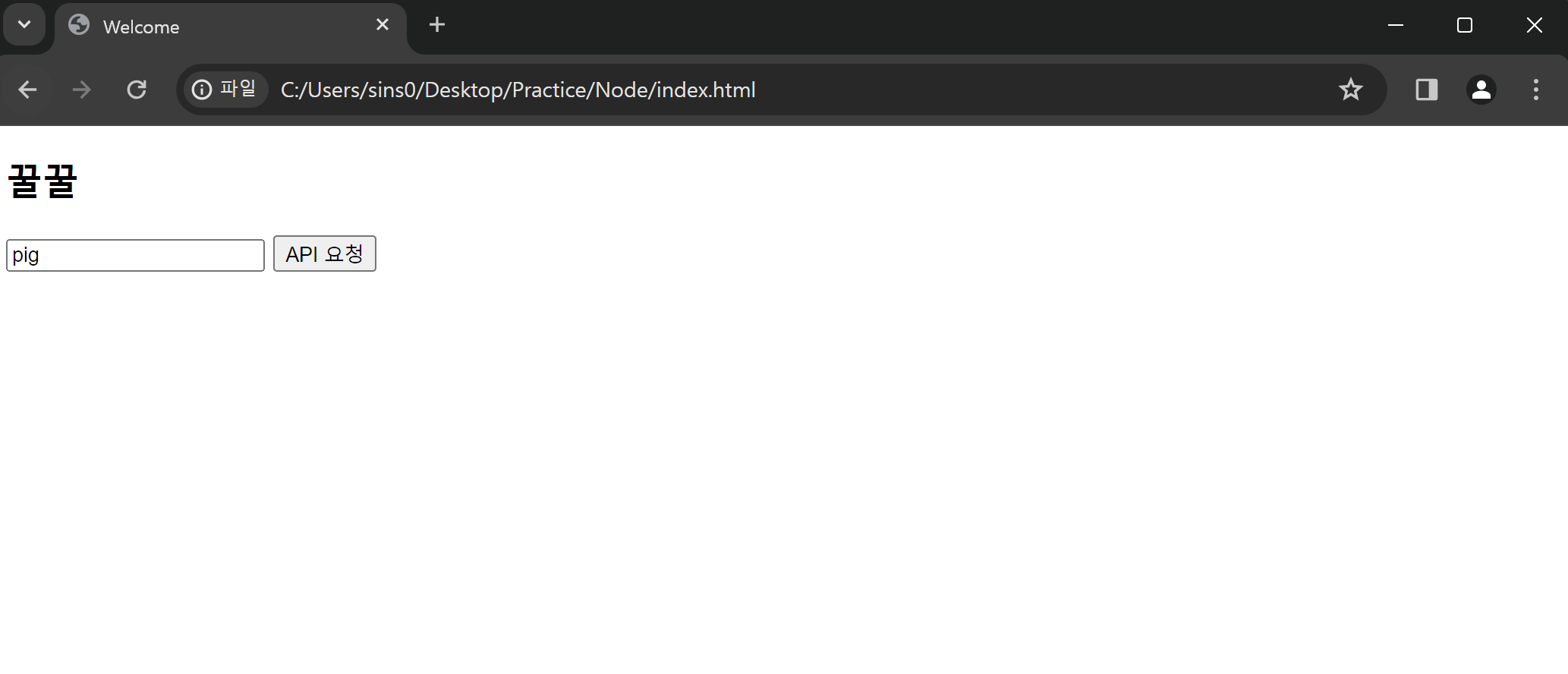
프론트엔드와 동물소리 api연결 해보기
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
<meta charset="utf-8" />
</head>
<body>
<h2 id="sound"></h2>
<input id="name" type="text" />
<button onclick="getSound()">API 요청</button>
</body>
<script>
function getSound() {
const name = document.getElementById("name").value;
fetch(`http://localhost:3000/sound/${name}`)
.then((response) => response.json())
.then((data) => {
console.log(data.sound);
document.getElementById("sound").innerHTML = data.sound;
});
}
</script>
</html>

참고
https://www.youtube.com/watch?v=Tt_tKhhhJqY&t=2079s
반응형
'코딩 정보 > web' 카테고리의 다른 글
| [React] React-Query 라이브러리가 무엇인지 알아보자 (2) | 2024.05.09 |
|---|---|
| MSW 정의 및 기본 세팅 방법 (0) | 2024.05.06 |
| HTML에 대한 상세한 설명 (2) | 2024.04.17 |
| 웹의 개념 정리 [Web vs Internet] (0) | 2024.04.17 |
| php란? php로 간단한 로그인 페이지 만들기 (1) | 2024.04.09 |



