목차
HTML의 정의
HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다.
유명한 밈의 시초: 저는 html로 프로그래밍하는 거 좋아합니다!
HTML의 문법은 생략하겠다.. 문법을 정복하고 싶나? 아래로 가라
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
| Type | Description | Example |
| Metadata | HTML문서에 호스트 되는 내용으로 웹 페이지에 직접 보이지는 않지만 외부 리소스와의 관계를 표현하기 위해 사용되는 요소 | <meta name="vieport" content="width=device-width, initial-scale=1.0"> |
| Flow | HTML문서 내용에 보이는 문자와 모든 요소들 | <body> <h1>Heading</h1> <p>some content..</p></body> |
| Sectioning | 웹 페이지의 구조와 레이아웃을 위해 사용되는 요소 | <aside></aside> <article class="blog-post"> <section></section> </article> |
| Phrasing | 마크업 언어를 위해 사용되는 요소 | <p>hello world!</p> |
| Heading | HTML의 머리 부분을 정의하기 위해 사용되는 요소 | <h1>Main Heiadings</h1> |
| Embedded | 미디어를 넣기위해 사용되는 요소 | <img src=" " alt=" "> |
| Interactive | 버튼, 링크, 조작을 위해 사용되는 요소 | <input type="password" name="password" required> |
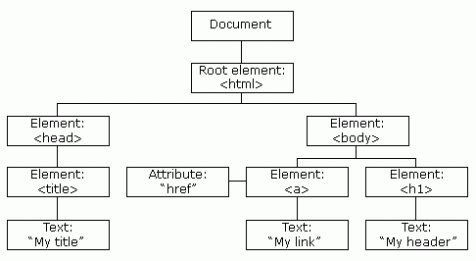
HTML DOM

DOM의 정의
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다.
DOM의 활용
DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어(JS 등등)가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
Doctype Declaration
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML !DOCTYPE declaration</title>
</head>
<body>
<p>이 문서는 HTML 문서입니다.</p>
</body>
</html>DOCTYPE 선언은 HTML 문서에서 <html> 태그를 정의하기 전에 가장 먼저 선언되어야만 한다.
이러한 DOCTYPE 선언은 HTML 태그는 아니지만, 선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문으로, 대소문자를 구분하지 않는다.
Meta data
메타데이터란 흔히 '데이터에 대한 데이터'를 뜻하는 것으로 <meta> 태그를 이용해 표현한 메타데이터는 곧 'HTML 문서에 대한 데이터'라고 할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<!--문자셋 정보를 추가해 다양한 문자를 인코딩할 수 있도록 설정한 부분-->
<meta charset="utf-8">
<title>문서의 제목</title>
</head>
<body>
</body>
</html>
//문서를 작성한 사람에 대한 정보를 추가하는 메타데이터 이름
<meta name="author" content="kangyoonho">
// 웹페이지에 대한 설명을 추가하는 description
<meta name="description" content="강윤호의 일상 이야기를 담고 있는 블로그입니다.">
//모바일 기기에서의 사용을 위한 viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//검색엔진 로봇 제어를 위한 메타태그로 허용
<meta name="robots" content="index, follow" />
HTML 유효성 검사 사이트
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
'코딩 정보 > web' 카테고리의 다른 글
| [React] React-Query 라이브러리가 무엇인지 알아보자 (1) | 2024.05.09 |
|---|---|
| MSW 정의 및 기본 세팅 방법 (0) | 2024.05.06 |
| NodeJs params 와 query 개념 및 api간단하게 구현 해보기 (0) | 2024.05.06 |
| 웹의 개념 정리 [Web vs Internet] (0) | 2024.04.17 |
| php란? php로 간단한 로그인 페이지 만들기 (0) | 2024.04.09 |


